
보스님은 마케터이신가요, 아니면 마자이너이신가요? 팀에 디자이너가 없어 배너 소재 등을 직접 디자인하셔야 하는 마케터, 혹은 디자이너지만 마케팅도 함께 진행하시는 분들을 마자이너라고 부르기도 하는데요! 마케터가 디자인을, 디자이너가 마케팅을 한다는 건 생각보다 힘든 일이 될 수도 있어요 😢
그래서 이번엔 디자인까지 해야 되는 마케터분들을 위한 즐겨찾기를 준비해 보았어요! 바로 디자인 참고 사이트인데요. 이전에 아이보스 자료실에 올려드렸던 톤앤매너&색조합 참고 사이트에 기본적인 디자인 레퍼런스, 폰트, 로고, 무료 이미지 등 다른 참고 할 만한 사이트를 더! 많이! 추가했으니, 게시글 즐겨찾기 하고 필요하실 때 찾아보세요!
디자인이 힘든데, 혹시 꿀팁이 있을까요? 😭
아무리 레퍼런스를 많이 모으고, 뚫어져라 쳐다봐도 디자인 전공이 아니고서야 어디를 어떻게 작업해야 될지 감이 안 올 수 있어요. 그래서 저 역시 전문 디자이너는 아니지만, 이미지를 작업할 때 고려하면 좋은 방법을 알려드리려고 해요! 여백을 주거나 통일성을 주는 등의 다 아는 이야기 말고 실제로 작업할 때 도움이 될 만한 팁이랍니다. 😉 기준은 포토샵입니다!
필요한 문구나 아이콘, 이미지는 배치가 완료되었는데, 여백이라고 치기에 배경이 너무나도 허전해 보일 땐 이 방법을 사용해 배경을 추가해 보세요! 바로 블렌드 모드와 불투명도, 가우시안 블러(흐림)를 활용하는 방법인데요. 블렌드 모드는 믹싱 모드로도 불리며 다양한 효과로 레이어를 혼합시킬 수 있는 효과예요. 이 중에서 저는 곱하기, 스크린, 오버레이 효과를 가장 많이 사용해요.

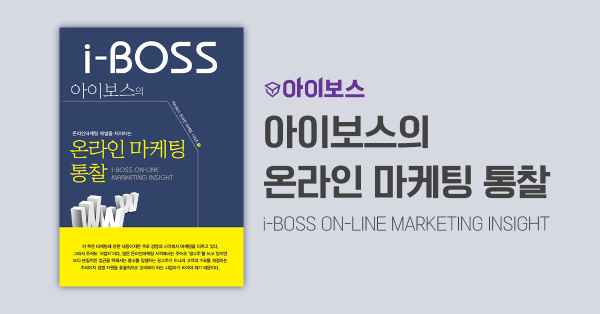
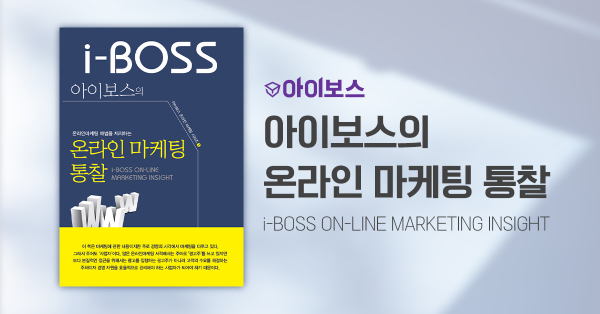
이번에 12월에 진행하는 이벤트의 메타 이미지에 배경을 추가하기 전 사진이에요. 분명히 가장 메인이 되는 도서 이미지도, 필요한 문구도 다 들어가 있는데 어딘가 옆구리 허전한 느낌이... 🤔 배경을 한 번 추가해 볼까요?

배경으로 쓸 이미지를 크기에 맞춘 다음에 가우시안 블러 6.0%로 설정, 블렌드 모드를 오버레이로 설정해 주었어요. 이렇게 설정하니 다소 심심해 보였던 이미지가 조금 더 세련되고 채워져 보여요. 또 다른 예시를 보여드릴게요.

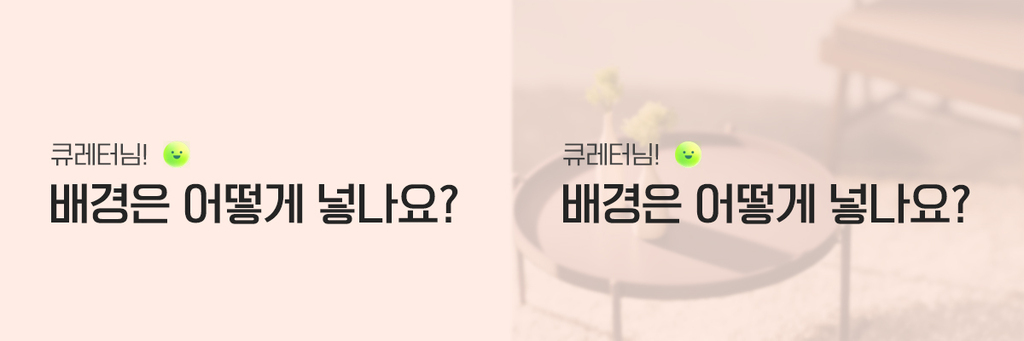
오른쪽에 배경 이미지를 추가한 후 블렌드 모드는 곱하기, 가우시안 블러 2.0% 설정, 불투명도를 19%로 낮춰주고 여기에 곡선 효과를 추가로 주었어요. 오른쪽 이미지가 조금 더 분위기가 있고 풍성한 느낌을 주는 것 같지 않으세요? 앞서 말씀드린 효과를 모두 설정할 필요 없이, 하나하나 설정해 보면서 배경을 작업해 주시면 돼요!
또, 밑바탕 없이 배경 이미지만으로 작업할 때 불투명도를 설정하면 이런 식으로 보이게 되는데요, 밑바탕에 포인트를 주고 싶은 색상 혹은 흰색 배경을 설정하신 후에 작업을 진행하셔야 내가 원하는 디자인과 색감을 확인하실 수 있어요.
단, 추가하려는 배경 이미지에 오브젝트가 너무 많거나 다채로운 색상일 경우에는 아무리 투명도를 낮추고 블러 처리를 해도 이질적일 수 있으니, 만드시려는 이미지와 톤/분위기가 비슷하고 깔끔한 배경으로 선택해 주세요! 또, 이미지를 만들 때 심플, 깔끔함이 가장 중요할 경우에는 반드시 배경을 추가할 필요가 없이 오히려 배경을 삭제하는 것이 좋을 수 있어요.
처음 디자인을 작업할 때는 당연히 어렵겠지만, 디자인도 역시 계속해서 눈에 익히게 보다 보면 는다는 사실! 그런 보스님을 위해 디자인에 도움이 될만한 다양한 사이트를 취합해 보았어요. 보스님에게 잘 맞는 사이트를 꼭 하나 건져보세요!
디자인 레퍼런스
디자인 전반

핀터레스트 pinterest.co.kr
비핸스 behance.net
드리블 dribbble.com
노트폴리오 notefolio.net
스튜디오fnt studiofnt.com
라우드소싱 loud.kr/portfolio
웹/앱 디자인

디자이너스 designus.io
Awwwards awwwards.com
지디웹 gdweb.co.kr/main
CSS디자인어워즈 cssdesignawards.com/
mobbin mobbin.com/browse/ios/apps
nicely done nicelydone.club/
폰트

font in use fontsinuse.com
pixel surplus pixelsurplus.com/freebies
로고

네이버 로고 logoproject.naver.com
구글 로고 doodles.google/#archive
아보카도 abocado.kr/brand_logo/all_logo
탬플릿

망고보드 mangoboard.net
PowerPoint Free powerpoint-free.blogspot.com
미리캔버스 miricanvas.com
Canva canva.com/ko_kr
툴디 tooldi.com
조땡 템플릿 공유 pptbizcam.co.kr
색상 조합
색상 그라데이션

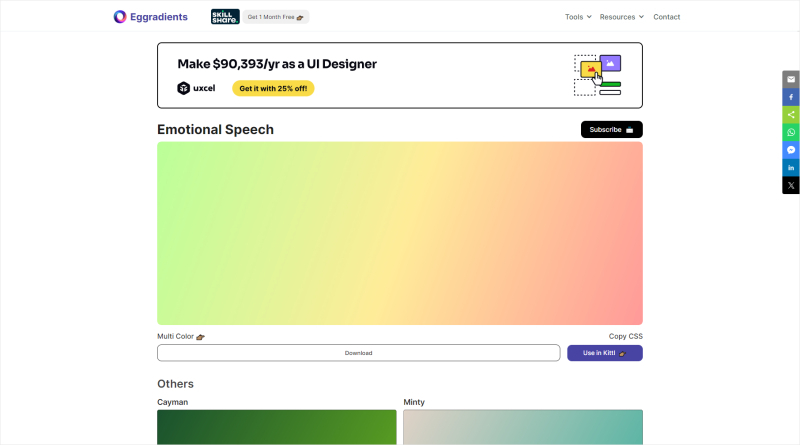
Eggradients eggradients.com
Gradienthunt gradienthunt.com
uigradients uigradients.com
webgradients webgradients.com
colin Keany colinkeany.com/blend
색상 조합 추천

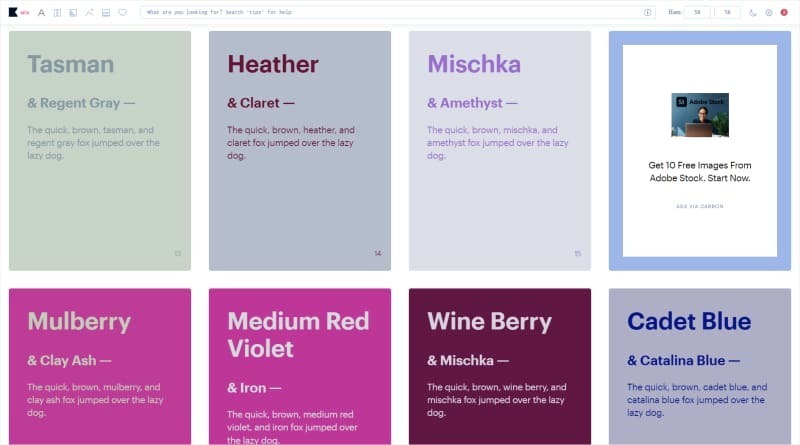
Khroma khroma.co
Colorlisa colorlisa.com
Colllor colllor.com
Paletton paletton.com
어도비 컬러 color.adobe.com/ko/explore
Coolors coolors.co/palettes/trending
Colors, Palettes & Hues love-palette.tumblr.com
Color Picker - HTML Color Codes htmlcolorcodes.com/color-picker
Colrd colrd.com
ColorSpcae mycolor.space
Huemint - huemint.com/brand-intersection
Colormind colormind.io
LOL Colors - webdesignrankings.com/resources/lolcolors
Design Seeds design-seeds.com
COLOURlovers colourlovers.com
컬러바다 colorbada.com/colorpalette
Color Palette Ideas colorpalettes.net
Color Hunter colorhunter.com
Color Hunt colorhunt.co
Flat UI Colors flatuicolors.com
Two Color combinations 2colors.colorion.co
색상 추출

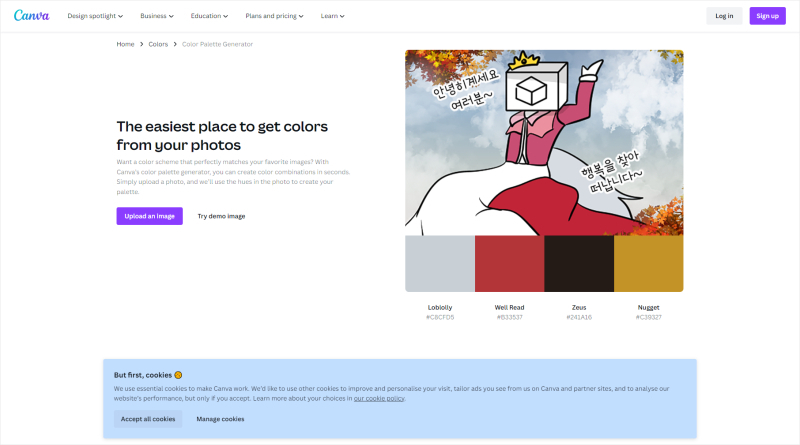
Canva colors canva.com/colors/color-palette-generator
어도비 컬러 color.adobe.com/ko/create/color-wheel
컬러팔레트

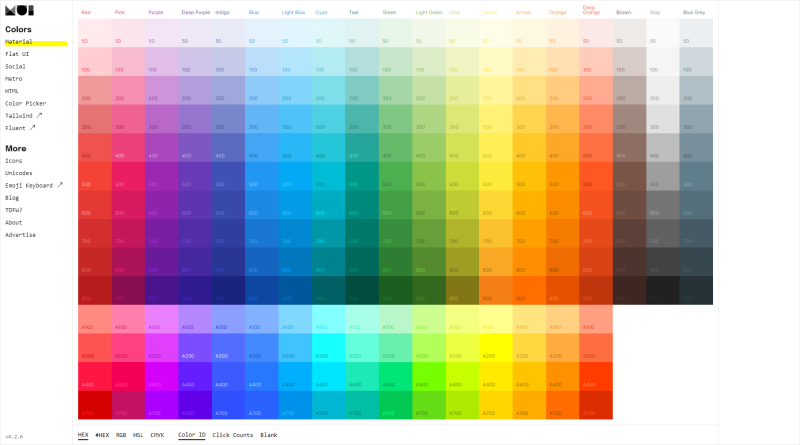
Material UI materialui.co/colors
Material UI Colors materialuicolors.co
hue360 hue360.herokuapp.com
PantoneColourBridge online.fliphtml5.com/efwq/gnij
기타
무료 이미지

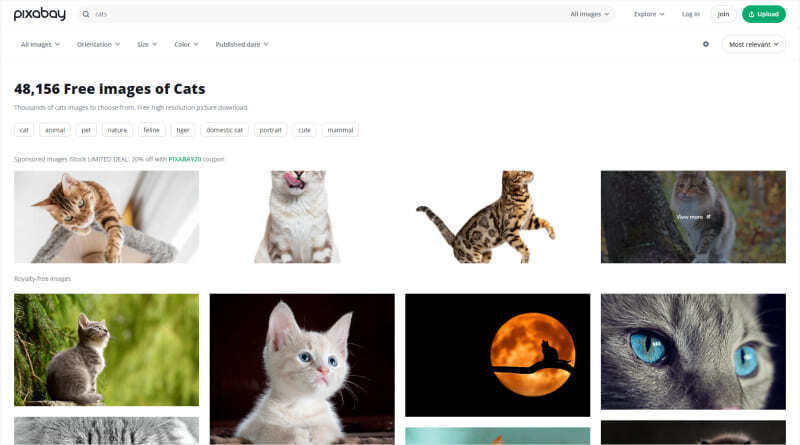
픽사베이 pixabay.com
언스플래시 unsplash.com/ko
프리픽 kr.freepik.com
디자인의 영역이 워낙 넓고 다양하다 보니, 사이트 역시 다양하게 운영되고 있는 것 같아요. 비슷한 사이트도 더러 있지만, 그라데이션이나 조합의 경우 색상의 수치가 조금만 달라져도 다른 색감이 보이고 느낌이 달라지니 다양한 사이트에서 확인하시면 좋을 거예요.
또한 디자인의 경우 어디까지나 참고의 용도로 사용해야 하며, 상업적 무료 이미지/탬플릿이 아닌 경우에는 반드시 사용하시기 전에 저작권을 꼭 확인하세요!
이 외에 알고 계신 유용한 사이트가 있다면 댓글로 마구마구 공유해 주세요! 오늘 즐겨찾기가 보스님의 업무 효율에 많은 도움이 되었길 바라며, 큐레터는 다음에 또 알찬 정보를 들고 찾아뵙겠습니다. 🍀
🔖 보스님의 북마크를 깔끔하게 만들어드리는 즐겨찾기 시리즈
- 마케터의 똑똑한 비서, AI
- 마케터를 위한 SNS계정 모음
- 마케터/사업자가 알아야 할 관리자 페이지 모음.zip
- 내 브랜드와 꼭 맞는 유형 테스트 만들기!
- 고객과의 직접적인 소통 채널, 서베이 툴 4가지
- 마케터의 업무 생산성을 높여주는 이것 list 4
- 효과적인 표현을 위한 무료 아이콘 추천 사이트 (+파일추가)
- 마케터를 위한 뉴스레터, 여기 다 모았습니다! 🌟
