
👀 큐레터 담당자의 브라우저 엿보기
① 아이보스 사이트
② 어도비 포토샵 & 일러스트레이터 : 큐레터에 필요한 이미지를 제작해요.
③ 스티비(stibee) : 큐레터를 편집하고 발송하는 사이트예요.
④ 구글 애널리틱스(GA) : GA를 통해 큐레터 콘텐츠의 성과를 확인하고 있어요.
⑤ 엑셀 : 콘텐츠의 성과를 분석하고 기록하기 위해 엑셀은 필수예요.
⑥ 카카오 뷰 창작센터 : 큐레터나 아이보스 콘텐츠를 큐레이션해서 카카오 뷰로 발행해요.
방금 소개해드린 것들 이외에도 여러 매체와 툴을 이용하고 있는데요. 이처럼 마케터는 다른 팀과의 협업도 많고 비교적 업무 영역이 (매우 무척 많이…) 넓은 직무예요. 아이보스에서 “대체 마케터의 업무는 어디까지인가요?🤬” 호소하는 분들의 글도 쉽게 찾아볼 수 있을 정도죠.
특히 마케터에게 떼려야 뗄 수 없는 업무는 ‘디자인’ 분야인 것 같아요. 마케터가 기획한 소재와 콘텐츠를 디자이너에게 요청해 협업하게 되는 경우도 많고, 작은 회사에서 따로 디자이너 없이 직접 콘텐츠를 제작하는 보스님도 계실 거예요. 오죽하면 ‘마자이너’라는 말이 등장했겠어요...😭
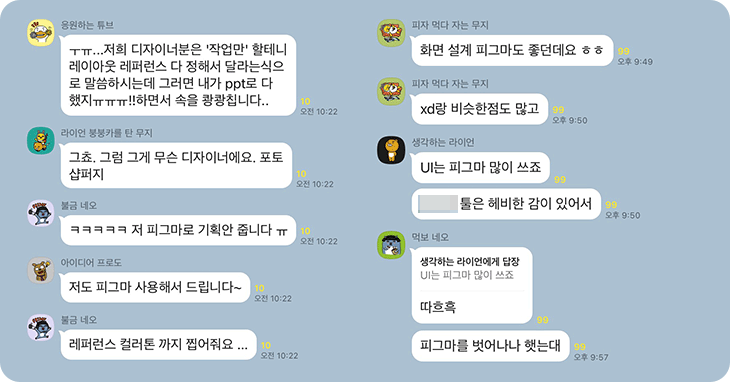
마케터로 취업했지만 나의 아이디어를 표현하기 위해 디자인으로 고통받는 마케터, 그리고 디자이너와 개발자, 기획자까지 모두에게 요즘 핫한 툴이 있는데요. 아이보스의 여러 단톡방에서도 자주 언급되고 있는 그 툴, 바로 피그마(figma)예요. 이 툴이 대체 뭐길래 여러 직무의 사람들이 사용하고 있을까요? 또, 정말로 마케터의 업무 부담을 줄여주고 있을까요?

피그마? 저는 처음 들어보는데, 설명해주세요!

피그마(Figma)는 2015년 처음 등장했어요. 2020년 이후 UI/UX 디자이너들의 입소문을 타고 사용자가 급증하기 시작했는데요. 2020년, 2021년 2년 연속으로 가장 기대되는 디자인 툴 순위에서 압도적인 1등을 차지하기도 했죠!
먼저, 피그마의 가장 큰 특징을 간략하게 살펴볼게요.
➊ 웹 브라우저 기반 : PC에 앱을 설치해서 사용할 수도 있지만, PC 앱 따로 없이도 웹 브라우저 기반 프로그램으로써 앱과 동일하게 사용할 수 있어요. 심지어 앱보다 웹으로 이용하는 것이 더 편하다는 의견이 많더라고요! Mac, Windows OS 모든 운영 체제를 지원해요.
➋ 실시간 협업 : 프로젝트에 여러 사용자를 추가해서 실시간으로 함께 작업하는 협업이 가능해요. 협업 기능을 사용하는 것은 유료지만, 기본적인 기능은 전부 무료로 이용할 수 있어요.
➌ 다양한 플러그인 제공 : 개인 개발자들이 직접 개발한 다양한 플러그인을 제공하고 있어요. 업데이트 주기도 빠르다고 해요. 원하는 플러그인을 설치해 내 입맛대로 기능을 활용할 수 있죠.
➍ 자동 저장 : 어떤 프로그램을 이용하더라도 틈틈이 ctrl+s 눌러줘야 하잖아요. 피그마는 자동 저장 기능을 지원하고 있어 일일이 저장해둘 필요가 없어요.
➎ 올인원 디자인 툴 : 보통 웹·모바일 환경을 기획하고 디자인하는 데 쓰이지만 기획서, 광고 소재, 상세 페이지, PPT, 애니메이션 등 다방면으로 활용할 수 있어요. 실제로 최근 몇 년간 UI/UX 외에 여러 부문에서 가장 많이 사용하는 디자인 툴 1위로 선정되었어요.
특징을 훑어만 봐도 충분히 매력적인 툴이라는 생각이 드는데요. 그래도 실제로 사용해보아야 이 특징이 마케터에게 장점일지 단점일지 알 수 있겠죠? 🧐
많은 분들이 간단한 배너 이미지나 랜딩 페이지를 제작하기가 어려워 외주를 주거나 PPT로 힘들게 만들고 계시는 듯해요. 그래서 오늘은 이미지 제작에 초점을 맞춰 보았어요!
기존에 사용하던 툴은 어도비의 ‘포토샵’과 ‘일러스트레이터’였는데요. 이 툴과 비교했을 때 어떤 점이 더 편했는지, 또 피그마가 마케터에게 적합한 툴인지 알려드리려 해요. 그럼 본격적으로 리뷰 시작할게요!
피그마로 마케팅 퀴즈 이미지 제작하기 👩🏫
가입할 때 개인이 개인적인 용도로 사용하는 것인지, 아니면 공동 작업을 위한 것인지 선택하셔야 해요. 후자처럼 협업을 위해 사용하려면 유료 플랜에 가입해야 하기 때문이에요. 기능에 따라 월간 $12 요금제와 연간 $45 요금제로 나뉘고(22.06 기준), 이 내용은 자주 바뀌고 있다고 하니 가격 정책에 대한 자세한 내용은 [여기]를 눌러 확인해보시길 권해드려요 😄
* 글자가 작게 보이신다면 이미지를 클릭해서 확인해주세요!

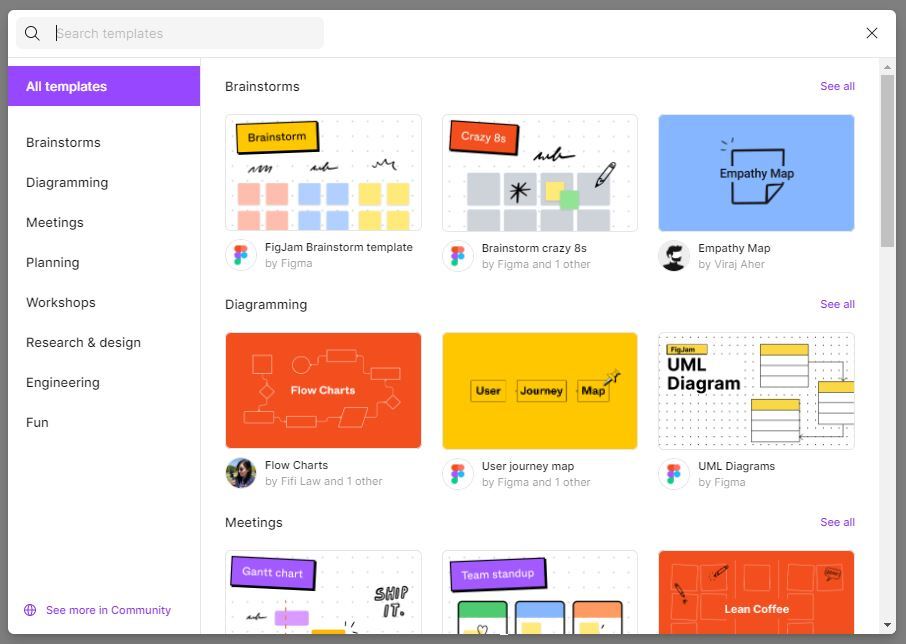
저와 같이 처음 피그마를 사용해보시는 분들은 피그마에서 제공하고 있는 템플릿을 활용해보셔도 좋을 것 같고요. 뿐만 아니라 피그마 템플릿과 리소스를 제공하는 다양한 사이트가 있으니 참고해보세요!
💜 보스님을 위한 템플릿 무료 공유 사이트 모음.zip
- FigmaCrush (www.figmacrush.com)
- Figmafreebies (www.figmafreebies.com)
- Figma Resources (www.figmaresources.com)
- Setproduct (setproduct.com)

템플릿 없이 빈 캔버스를 열었을 때의 화면이에요. 사실 UI/UX 디자인 툴이라서 기본 화면은 세로로 설정되어 있는데요. 저는 마케팅 퀴즈를 제작하기 위해 가로로 긴 사이즈로 다시 설정해주었고, 색상도 하늘색으로 입혀주었어요.

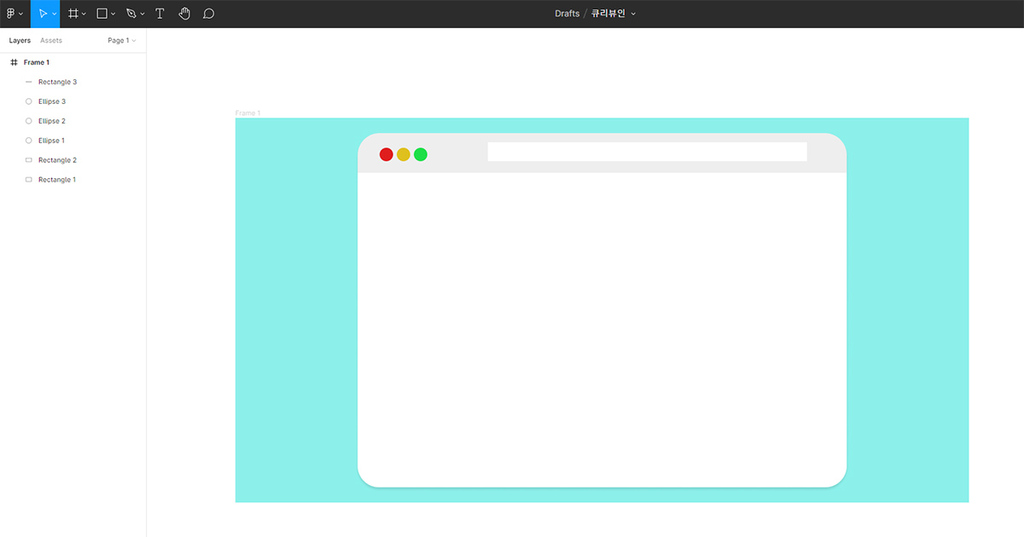
기본적인 틀을 잡아 준 모습이에요. 피그마에서 기본적으로 지원하는 도형 기능만을 사용해서 만든 것인데 제법 그럴듯하죠?! 블로그나 유튜브로 기본 사용법만 조금 익힌 후였는데 이렇게 바로 작업물을 만들 수 있을 정도로 조작법이 간편했어요. 😗

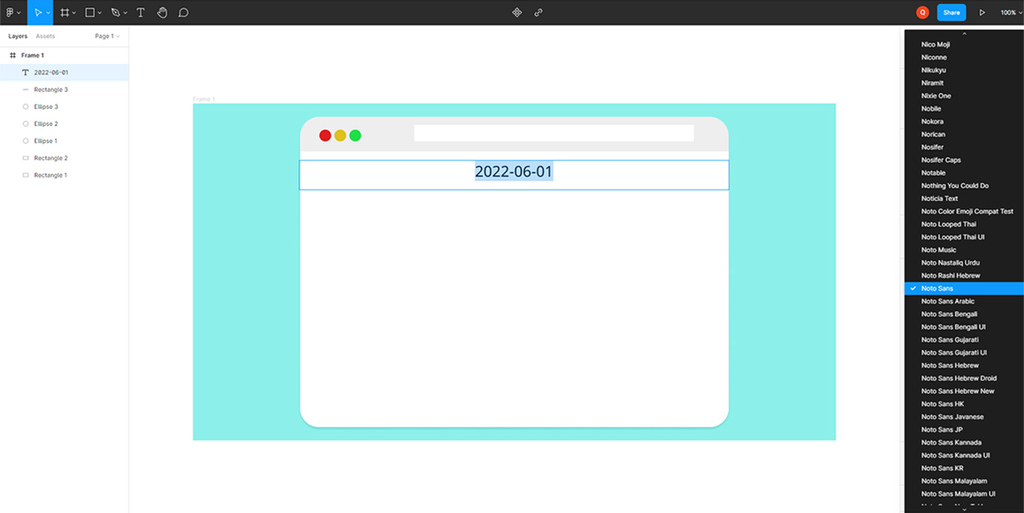
글씨를 추가하려고 하는데 폰트 미리 보기 기능을 지원하지 않더라고요 😥 이렇게 피그마를 이용하시다 보면 기본적인 기능으로는 한계에 부딪힐 때가 분명 오실 거예요. 그래서 이제 저한테 필요한 플러그인을 찾아 설치해보려고 합니다!

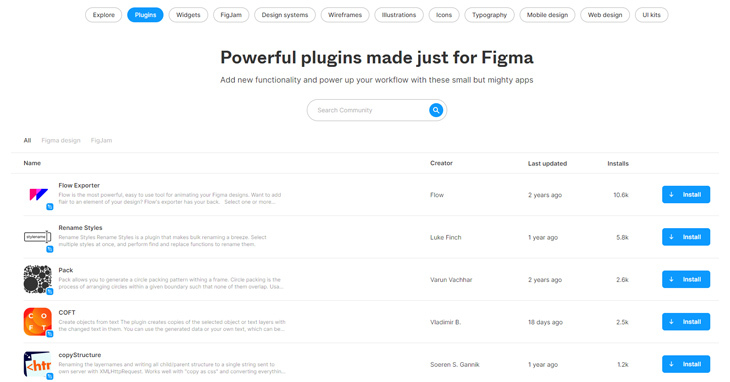
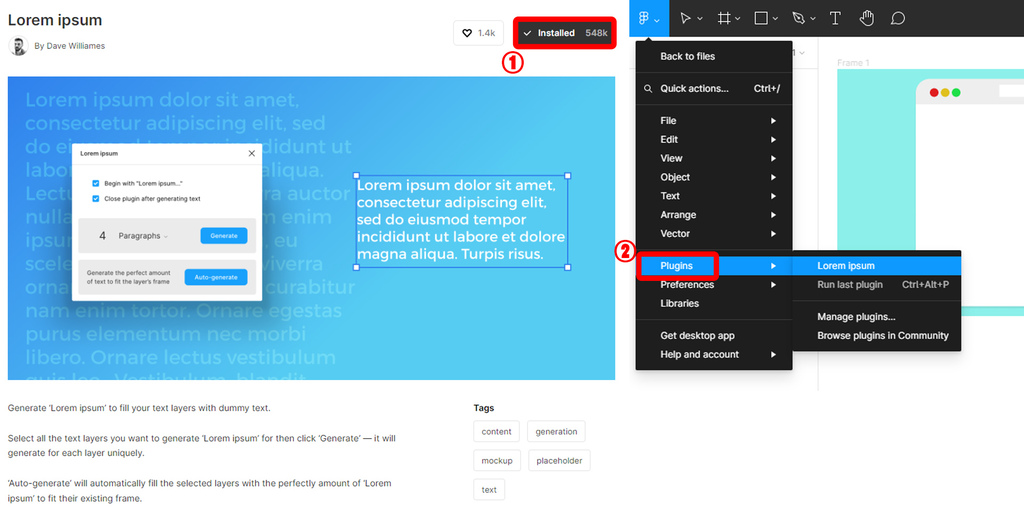
피그마 사이트에서 Community > Plugins 에 들어오시면 플러그인을 설치할 수 있는 커뮤니티에 접속할 수 있는데요.

Install(①)을 눌러 플러그인을 설치하신 후, 작업하던 창에서 메뉴 > Plugins > Lerem ipsum(②) 에서 플러그인을 불러오시면 돼요!
💜 보스님을 위한 유용한 플러그인 모음.zip
- Better Font Picker : 포토샵처럼 폰트를 미리 볼 수 있어요. 하지만 조금 무거운 편.
- Unsplash : 저작권이 자유로운 이미지를 무료로 이용할 수 있어요.
- Color Palettes : 색상 조합을 위한 팔레트를 제공해요.
- Iconify : 원하는 아이콘을 검색해서 바로 사용할 수 있어요.

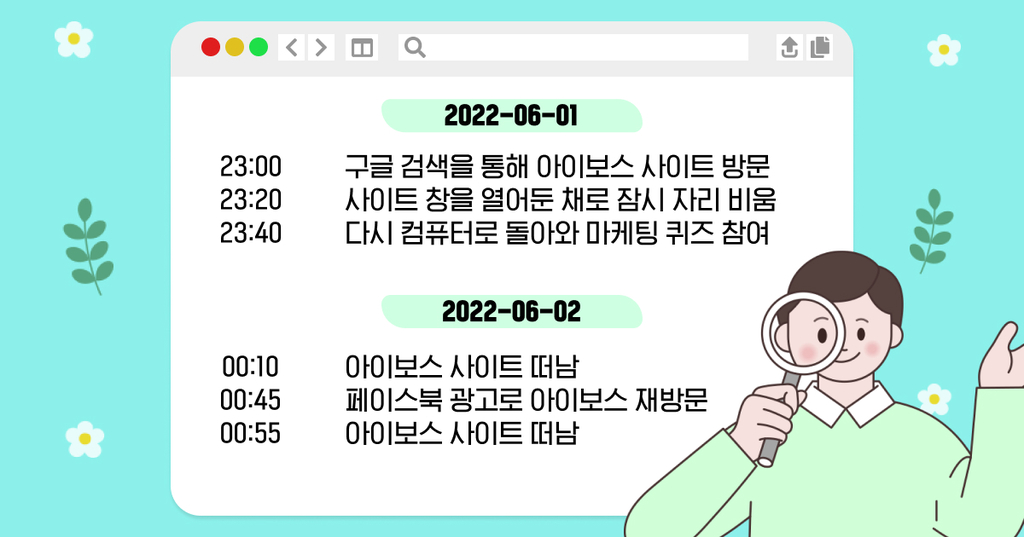
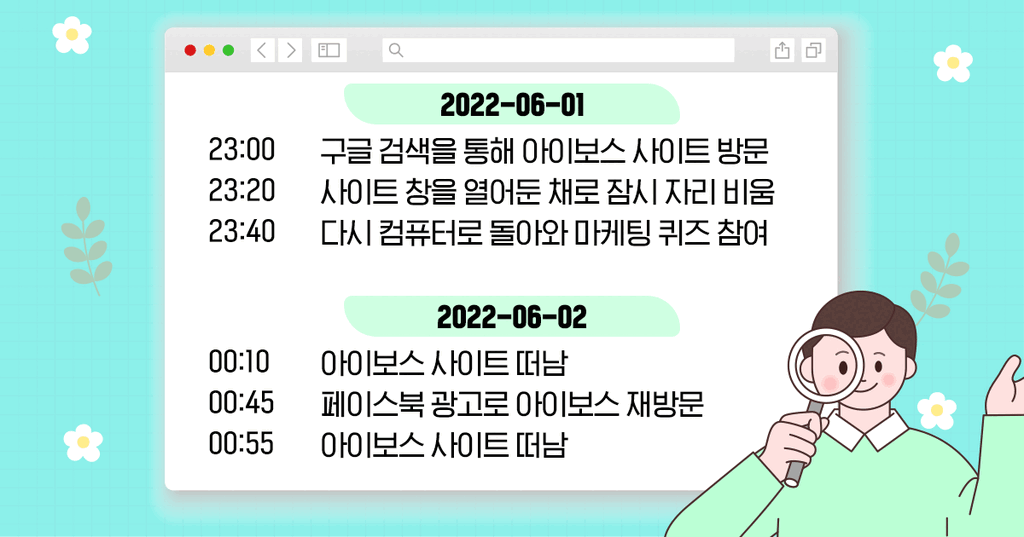
이렇게 필요한 글씨까지 전부 추가해주고 나니 전체적인 틀은 완성이 된 것 같네요. 🥳 마지막으로 다운받아 놓았던 인물 이미지를 추가하고 디테일을 조금 다듬어서 퀴즈 이미지를 최종적으로 완성했답니다!


포토샵으로 제작한 이미지와 최대한 비슷하게 제작해보려고 노력했는데 어떤가요?! 처음 만든 작업물치고 포토샵과 비교했을 때 간극이 크지는 않은 것 같아요. 더 익숙해지고 실력을 가꾼다면 퀄리티 좋은 결과물을 금방 만들어낼 수 있을 것 같네요! [실제 퀴즈에 적용된 이미지 확인하기]

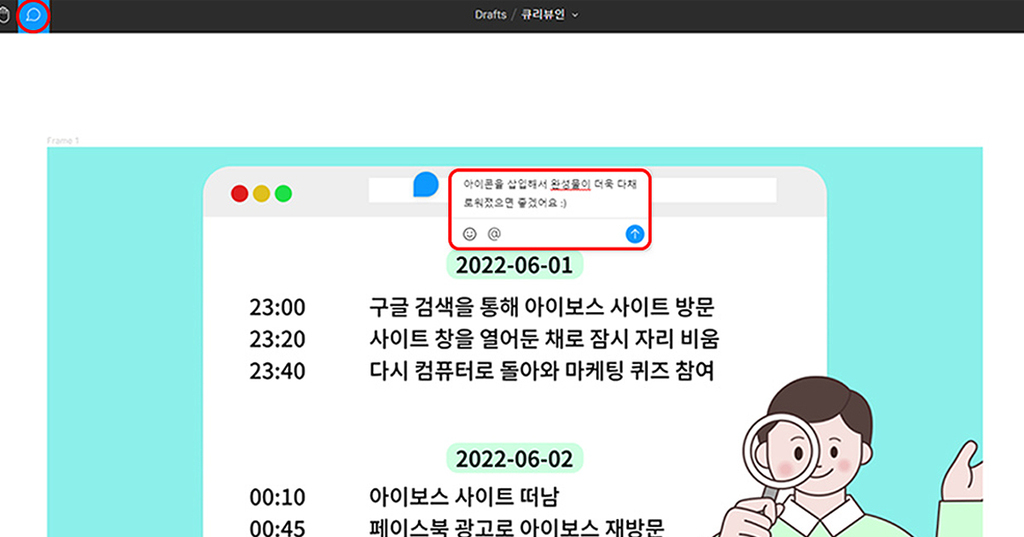
이 기능은 바로 ‘코멘트 기능’인데요. 작업물 안에 수정과 피드백이 필요한 부분에 바로 실시간으로 코멘트를 추가할 수 있어 직관적으로 이해하고 피드백할 수 있어요. 마치 디자인 툴 버전의 Google Docs 같았는데요! 이런 기능들이 협업에 최적화되어 있다고 느껴졌답니다.
후기 한눈에 깔끔하게 정리 ver.
그럼 이제 제가 피그마를 이용해보며 느꼈던 장단점, 그리고 어떤 분들이 이용하시면 좋을지 추천해드리려 해요! 저는 아주 단기간에 간단한 기능만 이용해본 것이니 참고만 해주세요. 😉
📝 장점
- 직관적인 인터페이스로 툴을 익히기가 굉장히 쉬워요. 처음 사용해본 저도 별도의 강의를 수강하지 않고 바로 작업물을 제작할 수 있었을 정도였어요!
- 웹 브라우저 기반 프로그램이다 보니 프로그램을 따로 설치하거나 중간 작업물을 저장해서 별도로 보관하고 불러올 필요 없이 어떤 환경에서든 쉽게 작업을 할 수 있는 게 편했어요.
- 플러그인을 불러오다가 몇 번 브라우저가 꺼지는 오류가 있었는데, 자동 저장 기능 덕분에 작업물이 날아가지 않았어요! 저장 대신 버전 히스토리를 제공해서 원하는 버전으로 되돌아 오가기 무척 편해요.
- 툴을 활용해 기획한다면 실제 화면을 시각화하여 소통하기 때문에 커뮤니케이션 오류를 줄여주고 견고한 기획을 할 수 있어요.
📝 단점
- 초기 세팅에 큰 노력이 필요해요. 나에게 맞는 플러그인을 찾고 적응하는 과정이 필요한 것이죠.
- 새로운 툴을 배우고 적응해가는 과정이 번거로워요. 이미 포토샵에 익숙해진 마케터분이라면 다시 시간과 노력을 투자해 피그마를 배워야 할 필요를 느끼시지 못할 수도 있을 듯해요.
- 이미 디자인 스킬이 있는 분에게는 UI/UX 디자인이 아닌 광고 소재나 상세페이지 제작에는 큰 메리트가 있다고 느끼지는 않았어요. 간단한 도형과 아이콘 위주의 작업물을 제작하시는 분에게는 최적의 툴이지만, 세세하고 퀄리티 높게 작업하기에는 한계가 있거든요.
- 한국어를 지원하고 있지 않아서 아쉬웠어요. 메뉴가 모두 영어라서 한국어일 때보다 공부가 더욱 필요해요.
이런 분에게 추천해요! 👍
🤝 디자이너나 다른 마케터들과 편하게 협업하기를 원하시는 분
🐥 디자인에 대한 지식은 없지만, 간단한 스킬로 직접 소재를 만들고 싶은 분
👔 디자인 툴에 큰 비용을 지출하고 싶지 않으신 분
단기간 무료 플랜으로 체험한 것이다 보니 모든 기능을 다 이용해보고 소개해드리지는 못했는데요. 😥 피그마에서 기본적으로 제공하는 기능들도 무척 많고 다양한 플러그인을 설치하면 정말 무궁무진하게 활용하실 수 있을 거예요. 포털에서 다른 분들의 후기도 쉽게 찾아볼 수 있고, 마케터를 위한 강의도 많이 마련되어 있더라고요! 그러니 제 후기와 더불어 정보를 더 찾아 참고해보시면 좋을 것 같아요. 😆
결론적으로 저는 앞으로 피그마에 대해 더 공부해보고 꾸준히 사용해볼 생각이에요! 툴 하나로 UI/UX부터 광고 소재, 상세 페이지, 썸네일 등 다양한 작업물을 제작할 수 있으니 배워두면 마케터로서 강력한 무기가 될 수 있을 것 같아요. 또 일 잘하는 마케터라면 새로운 것에 대해 개방적인 마음을 갖고 꾸준히 배워나가려는 마인드가 필요하니까요! (전국의 마케터분들 모두 파이팅…!)
그럼 이번 큐리뷰인도 보스님께 도움이 되셨기를 바라며, 다음에 또 알찬 콘텐츠로 만나요 🥰
